This article shows you how to add and delete rows dynamically using jQuery. Here you will also learn how can you do the same in the Bootstrap table.

Table of Contents
Overview
Sometimes in the application, we are required to add or delete the records (table rows) from the HTML table at runtime. We can add as many records as we want to add and delete any record that we want to delete from the HTML table. To add a new row we will have a button called ‘Add New Row’ and to delete the last row ‘Delete Row’ button will be there. And to delete a specific row from the table we will have a separate ‘delete‘ button in each row.
We will do the same functionality here with the Bootstrap table also to make that table responsive.
jQuery library CDN
In order to use jQuery in an HTML application, we should have to include the jQuery library in the HTML document. So here we will include the below CDN script in our HTML document.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
Dynamically add and delete rows in HTML and jQuery?
First of all, create an empty HTML table and then take two buttons ‘Add New Row‘ and ‘Delete Row‘. After that define ‘click‘ event listener for both buttons using jQuery. Now defined an addNewRow() method to add a new row (a record) and a deleteRow() method to delete the existing row from the table. Let’s understand each one step by step.
Steps: dynamically add rows in HTML table using jQuery
1.) Create an empty HTML table with table headers. eg.–
<table id="employee-table">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Mobile No</th>
<th>Email ID</th>
<th>Action</th>
</tr>
</table>
2.) Create a button ‘Add New Row‘ and define click event listener to it as follow-
<button id="add-new-btn" >Add New Row</button>
<script>
$("#add-new-btn").on("click", function(){
//logic goes here...
});
</script>
3.) Now create a JavaScript method say addNewRow() and call it from the listener function.
4.) Inside addNewRow(), create all cell content and append it to the table. eg.-
var rowHtml='<tr><td><input type="text" /></td>'
+'<td><input type="text" /></td>'
+'<td><input type="text" /></td>'
+'<td><input type="text" /></td>'
+'<td><input type="button" value="delete" onclick="deleteRow(this)" /></td></tr>';
$("#employee-table").append(rowHtml);
Steps: delete rows from the table dynamically using jQuery
1.) Create a button ‘Delete Row‘ and define click event listener to it as follow-
<button id="delete-btn">Delete Row</button>
<script>
$("#delete-btn").on("click", function(){
//logic goes here...
});
</script>
2.) Define a JavaScript method say deleteRow() and call it from the listener function.
3.) Inside deleteRow(), write the following logic-
var table = $('#employee-table')[0];
var rowCount = table.rows.length;
if(rowCount <= 1){
alert("There is no row available to delete!");
return;
}
if(ele){
//delete specific row
$(ele).parent().parent().remove();
}
else{
//delete last row
table.deleteRow(rowCount-1);
}
Add and delete table rows dynamically jQuery [complete code]
<!DOCTYPE html>
<html>
<head>
<title>Add/Delete Table Rows | Javacodepoint
</title>
<style>
#container{
margin:0px auto;
width:800px;
text-align:center;
}
#employee-table{
width:800px;
border: 1px solid #aaa;
}
</style>
</head>
<body>
<div id="container">
<h2>Dynamically Add and Delete Table Rows using jQuery</h2>
<button id="add-new-btn" >Add New Row</button>
<button id="delete-btn">Delete Row</button>
<br>
<br>
<table id="employee-table">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Mobile No</th>
<th>Email ID</th>
<th>Action</th>
</tr>
</table>
</div>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
/* This event will fire on 'Add New Row' button click */
$("#add-new-btn").on("click", function(){
//calling method to add new row
addNewRow();
});
/* This event will fire on 'Delete Row' button click */
$("#delete-btn").on("click", function(){
//calling method to delete the last row
deleteRow();
});
/* This method will add a new row */
function addNewRow(){
var rowHtml='<tr><td><input type="text" /></td>'
+'<td><input type="text" /></td>'
+'<td><input type="text" /></td>'
+'<td><input type="text" /></td>'
+'<td><input type="button" value="delete" onclick="deleteRow(this)" /></td></tr>';
$("#employee-table").append(rowHtml);
}
/* This method will delete a row */
function deleteRow(ele){
var table = $('#employee-table')[0];
var rowCount = table.rows.length;
if(rowCount <= 1){
alert("There is no row available to delete!");
return;
}
if(ele){
//delete specific row
$(ele).parent().parent().remove();
}
else{
//delete last row
table.deleteRow(rowCount-1);
}
}
</script>
</html>
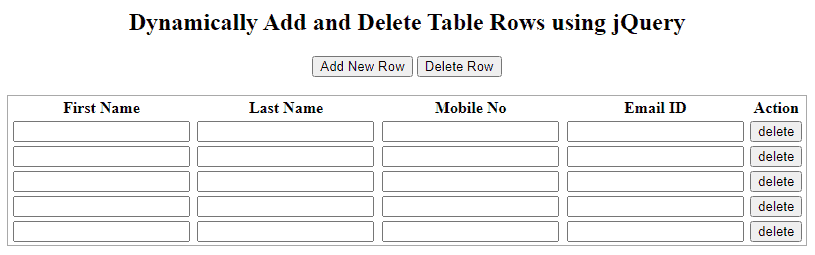
OUTPUT:

How do you add and delete rows from the bootstrap table in jQuery?
Here we will use the same code to do this, the only thing is we will do it for the bootstrap table to make it responsive. In order to use bootstrap, we have to import the library into the HTML document. The below .css and .js library import we are going to use in this example:-
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
Now we have to use bootstrap CSS classes such as table, table-bordered, table-striped, etc. to create a bootstrap table.
Dynamically add/remove rows in HTML table using bootstrap [Complete example]
<!DOCTYPE html>
<html>
<head>
<title>Add/Delete Table Rows | Javacodepoint
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
#container{
margin:0px auto;
text-align:center;
}
</style>
</head>
<body>
<div id="container" class="container-fluid">
<h2>Dynamically Add and Delete Table Rows using jQuery</h2>
<button id="add-new-btn" class="btn btn-primary" >Add New Row</button>
<button id="delete-btn" class="btn btn-danger">Delete Row</button>
<br>
<br>
<table id="employee-table" class="table table-bordered table-striped">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Mobile No</th>
<th>Email ID</th>
<th>Action</th>
</tr>
</table>
</div>
</body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript">
/* This event will fire on 'Add New Row' button click */
$("#add-new-btn").on("click", function(){
//calling method to add new row
addNewRow();
});
/* This event will fire on 'Delete Row' button click */
$("#delete-btn").on("click", function(){
//calling method to delete the last row
deleteRow();
});
/* This method will add a new row */
function addNewRow(){
var rowHtml='<tr><td><input type="text" class="form-control" /></td>'
+'<td><input type="text" class="form-control" /></td>'
+'<td><input type="text" class="form-control" /></td>'
+'<td><input type="text" class="form-control" /></td>'
+'<td><input type="button" class="btn btn-danger" '
+' value="delete" onclick="deleteRow(this)" /></td></tr>';
$("#employee-table").append(rowHtml);
}
/* This method will delete a row */
function deleteRow(ele){
var table = $('#employee-table')[0];
var rowCount = table.rows.length;
if(rowCount <= 1){
alert("There is no row available to delete!");
return;
}
if(ele){
//delete specific row
$(ele).parent().parent().remove();
}
else{
//delete last row
table.deleteRow(rowCount-1);
}
}
</script>
</html>
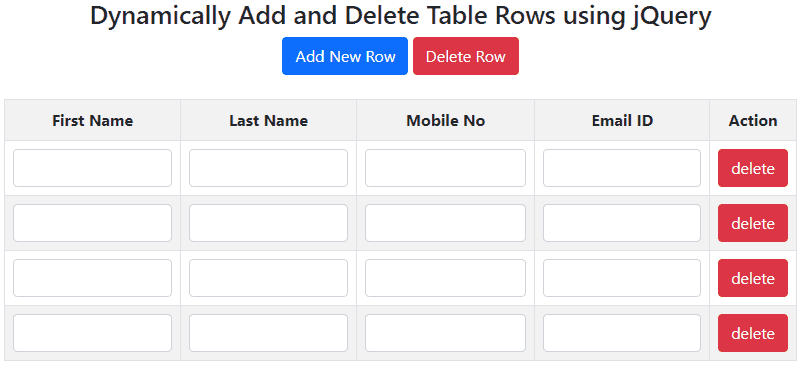
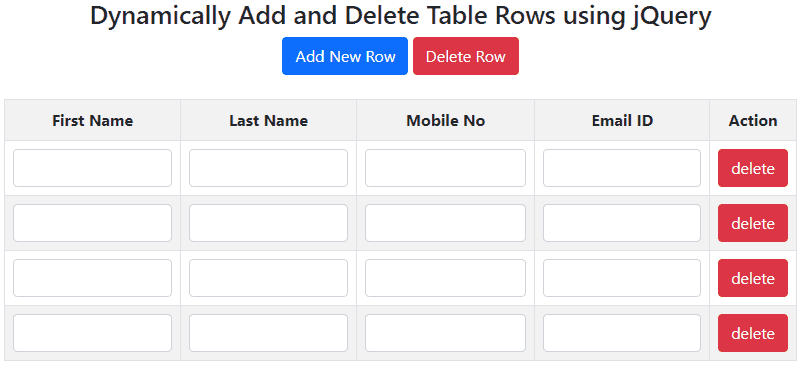
OUTPUT:

Conclusion
In this article, you have seen how can you add and delete HTML table rows dynamically using jQuery. Here you have also seen to work with the bootstrap table to make it responsive.
If you want to do the same with pure JavaScript then visit another article Dynamically add/remove table rows in JavaScript.
