In this article, you will learn the CSS priority based on CSS type and selector. You will also learn how to change the CSS priority.
Table of Contents
What is CSS priority?
CSS priority is also known as CSS specificity. An HTML element can be targeted by multiple CSS rules. If the same CSS property is defined multiple times with different-different values then the browser will apply one value based on priority. This is what CSS priority is about.
Let’s take an HTML element paragraph <p> for example:
<p id="first-paragraph" class="paragraph"> This is a sample paragraph </p>
Now let’s define multiple CSS rules for it:
1.) Defining CSS rule using the ID selector
#first-paragraph{
color : red;
}
2.) Defining CSS rule using the Class selector
.paragraph{
color : blue;
}
3.) Defining CSS rule using Tag name selector
p{
color : green;
}
Because the browser can apply only one color to this paragraph, it will have to decide which CSS rule takes priority over other ones.
In the above example, the browser will apply the color red because #id selector has more priority than others.
How does CSS Priority work?
The browser takes priority to apply CSS rules based on CSS type and selector. Let’s understand one by one in detail:
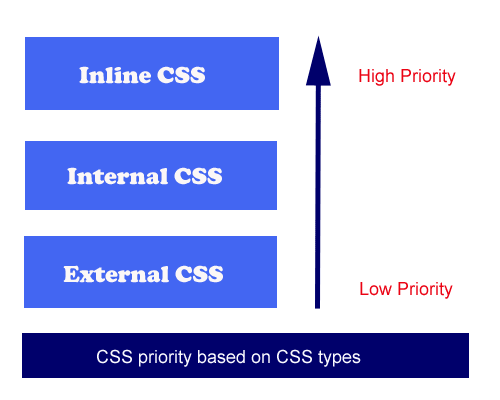
Priority based on CSS type
The browser will decide the priority based on three types of CSS (inline, internal, and external). The below image shows the priority among these three types:

Let’s take an HTML element heading <h1> for example:
<h1> This is a sample Heading </h1>
Let’s define CSS rules of all three types (Inline, Internal, and External) and see the output:
First create a .css document file (eg: my-style.css) and write the below CSS rules:
/* defining external css rules */
h1{
background-color:yellow;
}
Example (Defined all three types)
<!DOCTYPE html>
<html>
<head>
<!-- Externally defined CSS rules adding to the HTML page -->
<link rel="stylesheet" type="text/css" href="my-style.css" />
<style>
/* Defining Internal CSS */
h1{
background-color:blue;
}
</style>
</head>
<body>
<!-- Defining Inline CSS -->
<h1 style="background-color:green"> This is a sample Heading </h1>
</body>
<html>
Output
This is a sample Heading
In the above example, Inline CSS has more priority than others that’s why here background color green has applied by the browser.
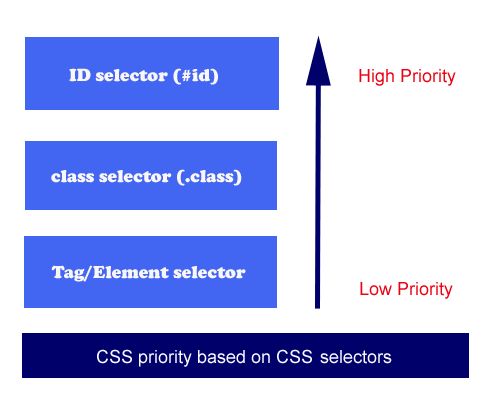
Priority based on CSS selector
The browser will also decide the priority based on CSS selectors (eg: #id, .class, and Tag name). The below image shows the priority among the selectors:

Let’s take an HTML element heading <h1> with id and class attribute for example:
<h1 id="my-heading" class="title"> This is a sample Heading </h1>
Example (Defined all selectors)
<!DOCTYPE html>
<html>
<head>
<style>
/* Defining CSS rule using id selector */
#my-heading{
color : red;
}
/* Defining CSS rule using class selector */
.title{
color : blue;
}
/* Defining CSS rule using tag name selector */
h1{
color : green;
}
</style>
</head>
<body>
<h1 id="my-heading" class="title"> This is a sample Heading </h1>
</body>
<html>
Output
This is a sample Heading
In the above example, the #id selector has more priority than others that’s why here red color has been applied by the browser.
How does CSS Order work?
If similar selectors are in your CSS, the last one defined will take priority.
Scenario 1
/* here css rule is defined on similar selector */
h1{ color : blue; }
h1{ color : green; }
h1{ color : yellow; }
The output will be of the color yellow because the last defined CSS rule will take high priority.
Scenario 2
As we have seen the priority is between Internal and External. Internal CSS has more priority but it will be applicable only when the order of CSS is written properly otherwise, External CSS can have more priority than Internal CSS.
Let’s understand this with an example:
Create an external .css file external-style.css and write the below CSS rule in it:
/* External CSS File */
h2{
color : green;
}
Case-1: If the Internal CSS rule is added to the HTML page after External CSS import, then Internal CSS will have high priority than External.
<!DOCTYPE html>
<html>
<head>
<!-- Externally defined CSS rules adding to the HTML page -->
<link rel="stylesheet" type="text/css" href="external-style.css" />
<style>
/* Internal CSS rule is defined after External CSS import */
h2{
color : red;
}
</style>
</head>
<body>
<h2> This is a sample heading to check order priority </h2>
</body>
<html>
Output
This is a sample heading to check order priority
Case-2: If the Internal CSS rule is added to the HTML page before External CSS import, then External CSS will have high priority than Internal.
<!DOCTYPE html>
<html>
<head>
<style>
/* Internal CSS rule is defined before External CSS import */
h2{
color : red;
}
</style>
<!-- Externally defined CSS rules adding to the HTML page -->
<link rel="stylesheet" type="text/css" href="external-style.css" />
</head>
<body>
<h2> This is a sample heading to check order priority </h2>
</body>
<html>
Output
This is a sample heading to check order priority
How to change the CSS Priority?
The !important rule is used to change CSS priority. In CSS, !important means “this is important“, important rule in CSS is used to add more importance to a CSS property’s value than normal. In fact, if you use the !important rule, it will override all previous styling rules for that specific property on that element.
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1{
color : green !important;
}
h1{
color : blue;
}
</style>
</head>
<body>
<h1 style="color:red;"> This is a sample heading </h1>
</body>
<html>
Output
This is a sample heading
It is good to know about the !important rule, you might see it in some CSS source code. However, do not use it unless you absolutely have to.
Conclusion
In this article, you have learned about CSS priority. The CSS priority mainly takes based on the types and selectors. You have also seen how we can override the CSS rules using !important rule.
If you don’t know, what is CSS? then you can visit our other article: Introduction to CSS
Related articles:
- CSS – Most common CSS properties Part-1
- CSS – Most common CSS properties Part-2
- CSS – Color Names and Color Codes

I have been surfing on-line greater than 3 hours these days, yet I never
found any attention-grabbing article like yours.
It is beautiful worth sufficient for me. Personally,
if all site owners and bloggers made just right content
material as you did, the web might be much more useful than ever before.
Matchless theme, it is interesting to me 🙂