CSS Introduction: In this article, you will learn the introduction to CSS (Cascading Style Sheets). What is CSS? Why should you learn CSS? and How to use it?
Table of Contents
What is CSS?
- CSS stands for Cascading Style Sheets.
- It is a language intended to simplify the process of making web pages presentable.
- It allows you to apply styles to the web pages.
- It allows you to describe how HTML elements are to be displayed on the screen, or in other media.
- It can control the layout of multiple web pages all at once.
Why should you learn CSS?
Let’s understand the problem that we had before CSS
The web pages were formatted with HTML tags like <font>, <center>, <b>, color attribute and many more. For example, look at the below code snippet-
Formatting web page without CSS:
<center>This is a heading</center>
<font color="red"><p>This is some text</p></font>
<b>This is some bold text</b>
Above code snippet output:
This is some text
This is some bold textNow let’s understand the big problem here, the development of a large website, where fonts and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS.
Let’s understand, why should you learn CSS with some points:
- CSS saves a lot of time: You can write a CSS style once and reuse the same style in multiple HTML pages.
- Reuse the CSS styles: When working with a large website, if the same styles are required for multiple HTML pages can use the same file. So that developers need not write the same styles on all the pages separately.
- Easy maintenance: To make a global change simply change the style, and all elements in all the webpages will be updated automatically.
How to Use CSS?
There are three types of CSS, based upon the type of CSS, there are 3 different ways to add CSS code to the HTML page:
- Inline – by using the
styleattribute inside HTML elements. - Internal – by using a
<style>element in the <head> section. - External – by using a
<link>element to link to an external .css file.
Learn more about CSS types in our another article: Types of CSS
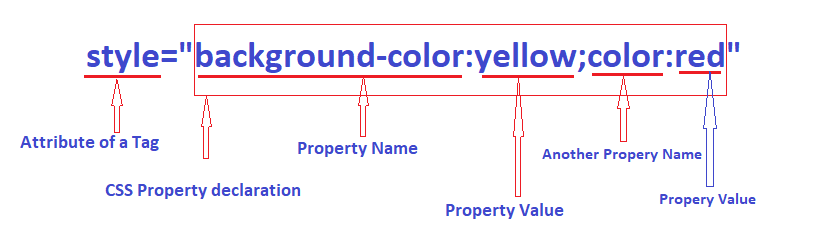
Inline CSS Syntax

- To write the inline CSS, we use the
styleattribute of an HTML element. - We must write the CSS property declaration within the double quote(“).
- CSS property declaration contains one or more property declarations in the form of name-value pair separated with a semicolon( ; ).
Example
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:yellow;color:red">This is a Heading</h1>
<p style="font-size:14px;color:blue"> This is a paragraph</p>
</body>
</html>
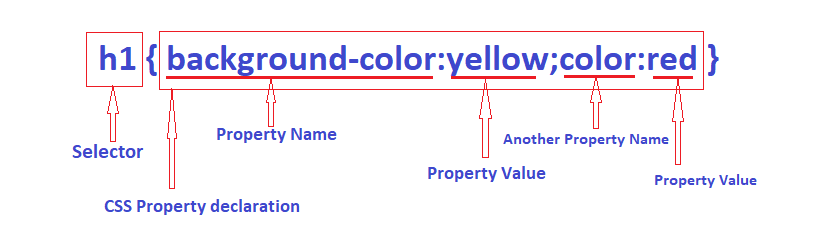
Internal & External CSS Syntax

- The syntax for both Internal and External CSS is the same.
- The only difference is to write the Internal CSS, we use the
<style>tag whereas we use a .css file to write External CSS. - We use the selector to write CSS property declaration.
- We must write the CSS property declaration within the curly braces { }.
- CSS property declaration contains one or more property declarations in the form of name-value pair separated with a semicolon( ; ).
What is a Selector?
A CSS selector is the first part of a CSS Rule. It is a pattern of elements and other terms that tell the browser which HTML elements should be selected to have the CSS property values inside the rule applied to them.
Tag name Selector
We can use the HTML tag name as a selector to write the CSS rule. For example in the below code snippet, tag name(h1) is used as a selector:
h1 {
background-color: yellow;
}
<h1> This is a Heading </h1>
ID Selector
We can define ID attribute to an HTML element for uniquely identify and that ID can be used as a selector. For example:
#my-heading{
background-color: yellow;
}
<h1 id="my-heading">This is a Heading</h1>
Note: for id selector use hash character (#), whereas for class selector use dot character (.) to define CSS style property.
Class Selector
We can define class attribute to a HTML element to identify more than one HTML element and that class name can be used as a selector. For example:
.city {
background-color: red;
color: white;
padding: 10px;
}
<h2 class="city">New Delhi</h2>
<h2 class="city">Paris</h2>
Example
<!DOCTYPE html>
<html>
<head>
<style>
#my-heading{
background-color: yellow;
}
.city {
background-color: red;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<!-- An element with a unique id -->
<h1 id="my-heading">This is a Heading</h1>
<!-- Multiple elements with same class -->
<h2 class="city">New Delhi</h2>
<p>New Delhi is the capital of India.</p>
<h2 class="city">Paris</h2>
<p>Paris is the capital of France.</p>
</body>
</html>
Conclusion
In this article you have learned the introduction of CSS, What is CSS? Why should you learn it? and How to start working with it? Moreover, you have learnt the types of CSS and respective syntax.
Learn more about CSS Types, click here : Types of CSS
