What is Internal CSS?
The Internal style sheet is used to add a unique style for a single HTML document. It is defined in the <head> section of an HTML page, within an <style> element. Internal CSS uses selectors to define CSS rules.
For example:
<style>
h1{
background-color:yellow;
color:red;
}
</style>
<body>
<h1> This is a sample Heading </h1>
</body>
What is the syntax of internal CSS style?
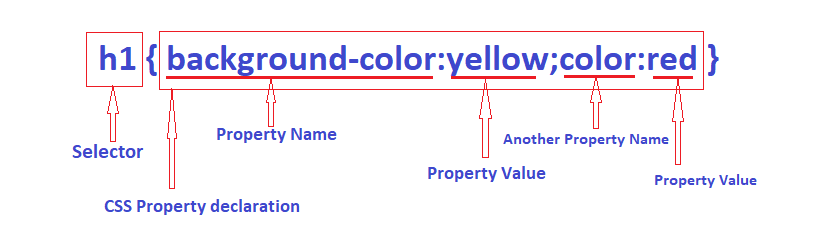
Syntax of internal CSS

We use the selector to write CSS property declaration. We must write the CSS property declaration within the curly braces { }. CSS property declaration contains one or more property declarations in the form of property-value pair separated with a semicolon( ; ).
What are the advantages of internal CSS?
Advantages of internal CSS:
- You can use selectors (eg. ID, class, element) to write the internal CSS.
- Since you’ll only add the code within the same HTML file, you don’t need to create or upload multiple files.
Pages: 1 2
