What is CSS?
Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language such as HTML.
In other words, CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers.
What are the advantages of CSS?
Following are the main advantages of CSS:
- The layout of a web page is better controlled.
- Style (CSS) kept separate from structure (HTML), which means smaller file size.
- Reduced file size means reduced bandwidth, which means faster loading time.
How many types of CSS can be included in HTML?
There are three types of CSS can be added to HTML documents:
- Inline – by using the
styleattribute inside HTML elements. - Internal – by using a
<style>element in the <head> section. - External – by using a
<link>element to link to an external CSS file.
What is Inline CSS?
Inline CSS is one of the types of CSS. An inline CSS is used to apply a unique style to a single HTML element. It uses the style attribute of an HTML element. The style attribute includes a series of CSS property and value pairs.
For example:
<p style="background-color:yellow;color:red"> This is an example of inline CSS </p>
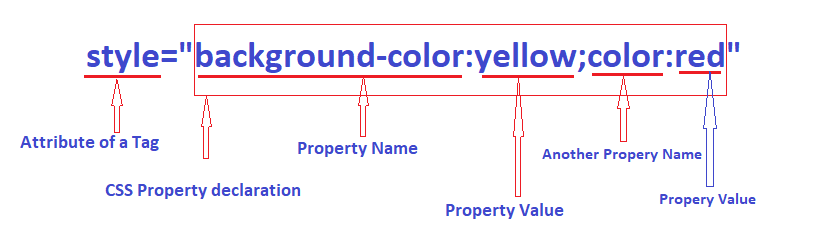
What is the syntax of inline CSS style?
Syntax of Inline CSS style

The value of the style attribute will be CSS property-value pairs. You can have as many property value pairs as you want. Each pairs should be sapareted with a semicolon( ; ). Inline styling does not use selectors or curly braces.
Example:
<h1 style="background-color:yellow;color:red"> This is a sample heading </h1>
What are the advantages of inline CSS?
Advantages of Inline CSS:
- You can easily and quickly insert CSS rules to an HTML page. That’s why this method is useful for testing the changes, and performing quick-fixes to your website.
- You don’t need to create and upload a separate document as in the external CSS style.
